





Mapy oraz zapisywanie informacji w postaci metafor wizualnych
Mapy, podobnie jak inne formy zapisu informacji, odwzorowują różne obszary i zagadnienia – realne bądź wyobrażone – niekoniecznie związane z geografią. Tradycyjne mapy, jako symboliczne przedstawienie określonych obszarów, były statyczne, dwuwymiarowe, zaś mapy dzisiejsze mogą być multimedialne, dynamiczne i interaktywne. Niezależnie od nośnika, mapa jest narzędziem, które pomaga nam dostrzegać logiczne powiązania między elementami, przedstawić ich właściwości i hierarchię między nimi. Tak samo jak w przypadku klasycznych map, zapisywanie informacji za pomocą mediów dynamicznych polega na budowaniu systemu odpowiedników wizualnych dla różnych kategorii informacji. Wydaje się, że istota mapy i zapisywania na niej danych bardzo dobrze oddają sedno nowych mediów.
Badania mediów dynamicznych powinniśmy traktować podobnie jak badania w naukach humanistycznych, których przedmiotem jest człowiek i jego zdolność tworzenia produktów kultury. Istotą nowych mediów jest tworzenie nie tylko obiektów fizycznych, ale ludzkich przeżyć i zachowań związanych z przekazem informacji za pośrednictwem – często skomplikowanych – technologii komunikacyjnych.
Posługiwanie się metodami komunikacji wizualnej w mediach dynamicznych wymaga biegłej znajomości wielu „języków”, „dialektów” i „kodów”, które tradycyjnie przypisywano odrębnym dyscyplinom. Konieczne jest do tego spojrzenie na problem z różnych perspektyw. Projektanci graficy i architekci informacji, twórcy filmowi i pisarze, muzycy czy programiści inaczej widzą świat i, co za tym idzie, używają innych zapisów w celu przekazania swoich myśli. Do prawidłowego formułowania komunikatów przy zastosowaniu nowych mediów potrzebna jest nie tylko znajomość różnych sposobów zapisywania informacji, ale i umiejętność łączenia tych metod.
Immanentną częścią mediów dynamicznych jest ruch, a więc narracja w czasie. Ruch jest integralnym elementem projektowania nowych mediów, a umiejętne jego wykorzystanie zwiększa skuteczność komunikatu. Nieodłącznie towarzyszy im również interakcja. Termin „interakcja” dotyczy interdyscyplinarnego obszaru łączącego wiele aspektów różnych dziedzin projektowania, sztuki, nauki i technologii, związanego z zagadnieniami procesu wytwarzania, przekształcania i przekazywania informacji. Systemy interakcyjne – w różnych konfiguracjach i o zróżnicowanych interfejsach – mają za zadanie ułatwić proces wymiany informacji pomiędzy jednostkami i grupami społecznymi.
Projektowanie w odniesieniu do informacji
Pojęcia „teorii informacji” zdefiniowane w latach pięćdziesiątych przez cybernetykę – dyscyplinę badającą systemy i struktury przepływu danych – umożliwiły rewolucję informacyjną, której skutków doświadczamy dzisiaj. Cybernetyka traktowała dane jako ciąg abstrakcyjnych znaków bez względu na zawartość informacyjną. Treść danych została odseparowana od ich nośnika – słowa, obrazu, dźwięku – a w centrum uwagi naukowców i projektantów znalazły się struktury i procesy komunikacyjne. Adaptując elementy teorii informacji, projektanci postrzegają świat jako strukturę informacyjną, która komunikuje w sposób ciągły, a więc jest opisywalna za pomocą takich terminów jak: percepcja, język, poznanie, wiedza itp.
W codziennych rozmowach często używamy zamiennie słów dane, informacje i wiedza. Tymczasem nie są to synonimy, bowiem każde z nich dotyczy innego poziomu struktury i relacji istniejących w procesie poznawczym. W swoich licznych publikacjach na temat projektowania interfejsów Nathan Shedroff stosuje następujący ciąg terminologiczny do wyjaśnienia hierarchii poznania: „dane – informacje – wiedza – mądrość”1. Według Shedroffa „dane to nie informacje”, a „informacje nie są końcowym elementem poznania”2. To spostrzeżenie jest bardzo istotne dla projektantów.
Dane jedynie potencjalnie mogą stać się informacją. Dopiero kontekst nadaje im strukturę, którą jest w stanie przetworzyć mózg ludzki. Analogicznie, informacja to nie wiedza. Tylko w kontekście obeznania – uporządkowanej struktury światopoglądowej, którą jednostka przyswaja na drodze doświadczenia – nowe informacje mogą zostać rozpoznane i wykorzystane, a po przetworzeniu i weryfikacji stają się częścią zdobytej wiedzy.
W ten sposób opisaliśmy proces uczenia się – proces przetwarzania złożonych danych w klarowną informację, która prowadzi do wiedzy. Jest to dynamiczny proces komunikacji jednostki ze światem – niekończący się ciąg bodźców i reakcji na nie. Proces uczenia się może być zrealizowany tylko przez indywidualny umysł. Projektant może go ułatwić, lecz nie zwolni z niego samego uczącego się.
W procesie komunikowania ważna jest nasza pierwotna zdolność do wymyślania opowieści. W omówieniu form narracyjnych Roman Jakobson używa określeń kontekst i kontakt, by opisać „fizyczny środek przekazu i psychologiczny związek między nadawcą a odbiorcą umożliwiające im nawiązanie i podtrzymanie komunikacji”3. Stwierdziliśmy już, że to kontekst nadaje danym strukturę informacyjną, którą mózg potrafi odszyfrować. Dzisiaj termin kontekst dotyczy również złożoności użytej technologii oraz różnych poziomów wykorzystywania jej przez użytkowników.
Bardzo istotny jest też sam „kontakt”. We współczesnej praktyce projektowania w zakresie mediów dynamicznych termin kontakt – bądź jego odpowiednik przepływ [termin zaproponowany przez Mihálya Csíkszentmihályia, określający stan ekscytacji towarzyszący wykonywaniu skomplikowanych działań – red.] – dotyczy pełnej koncentracji i zaangażowania wielu różnych zmysłów w absorbującym nas bez reszty procesie komunikacji. Sytuacje, w których zaangażowanych jest kilka zmysłów, można wywołać sztucznie poprzez działania interaktywne.
Doznanie wielozmysłowe, modelowe dla procesów komunikacji, odwołuje się do modalności percepcji informacji. Howard Gardner w książce Multiple Intelligences (Inteligencje wielorakie) przedstawia kilka rozpoznawalnych typów preferencji poznawczych wynikających ze zdolności i kreatywności danej jednostki4. Teoria ta, uwzględnia fakt, że ludzie myślą, uczą się i tworzą na różne sposoby. Owe typy jednostkowych preferencji poznawczych – nazywane przez Gardnera inteligencjami – opisują różnych uczestników procesu komunikacji.
„Inteligencja to zdolność przetwarzania pewnego rodzaju informacji, która ma źródło w biologii i psychice człowieka”5. Owe typy jednostkowych preferencji poznawczych to przede wszystkim: inteligencja językowa (dotycząca słów), logiczno-matematyczna (liczby i logika), przestrzenna (myślenie wizualne i orientacja w przestrzeni), muzyczna (muzyka i dźwięk), cielesno-kinestetyczna (naturalne wyczucie ruchu ciała), interpersonalna (stosunki z innymi, rozumienie innych) oraz intrapersonalna (autorefleksja, zrozumienie samego siebie). Człowiek ma zwykle kombinację kilku zintegrowanych „inteligencji”, które składają się na indywidualną osobowość uczestnika procesu komunikacji.
Specyficzną konfiguracją wielu typów inteligencji jest zdolność tworzenia zapisów informacji w postaci szeroko rozumianych map. Tworzenie map – czyli myślenie w kategoriach przedstawień dynamicznych powiązań między elementami systemu – wydaje się naturalnym sposobem myślenia projektanta zajmującego się nowymi mediami. Jest to wyjątkowa umiejętność poznawcza polegająca na dostrzeganiu czasem bardzo skomplikowanych powiązań i zależności oraz na zdolności tłumaczenia ich tym, którzy wcześniej ich nie widzieli. Wymaga ona zarówno uzdolnień intelektualnych, potrzebnych do prowadzenia badań i opanowania teorii, jak i manualnych, niezbędnych do przełożenia koncepcji na wizualizacje. W trakcie tworzenia mapy projektant podejmuje decyzje o systemie informacyjnym i o hierarchiach, które determinują, co i jak będzie komunikowane użytkownikom. Dla samego odbiorcy odszyfrowywanie zapisanych powiązań jest procesem rozumienia, w którym informacja zamienia się w wiedzę.
W przypadku mapy, jednym z głównych nośników informacji są obrazy. Obraz ma cechy wyjątkowo sprzyjające przekazywaniu informacji – jakże odmienne od zapisu cyfrowego i słownego. Jednak prawda komunikatu jest zawarta w jego logice, a nie w samych obrazach. Stosowanie logiki powiązanej strategicznie z formą wizualną – inaczej mówiąc stosowanie logiki wizualnej – stwarza zarówno projektantom, jak użytkownikom niezwykłą możliwość interakcji z informacją. Podczas oglądania, czytania i odnajdowania statycznych bądź dynamicznych struktur wizualnych każdy przedziera się własnymi ścieżkami przez treść projektów, ucząc się na swój własny, niepowtarzalny sposób.
Wizualizacja informacji uzupełnia nasze intuicyjne myślenie abstrakcyjne i tym samym wspomaga rozumienie, łącząc to, co racjonalne, z tym, co emocjonalne: wiedzę zamkniętą w słowach i liczbach z wiedzą zawartą w doznaniach zmysłowych. Najlepsze przykłady wizualizacji działają na naszą wyobraźnię. Wizualizacja pomaga nam poznawać świat. Może nas wiele nauczyć, gdyż w tym przypadku forma okazuje się nierozerwalnie związana z przekazywaną informacją.
Dynamiczne wizualizacje stosowane są dziś często przez badaczy z różnych dziedzin jako narzędzie obserwacji i analizy danych w poszukiwaniu wzorców i nieoczekiwanych powiązań, które mogą prowadzić do nowych odkryć. Właśnie to niektórzy nazywają czwartym paradygmatem nauki (termin wprowadzony przez Jamesa Nicholasa Greya)6. W przetwarzaniu i analizowaniu ogromnych ilości danych pomagają badaczom projektanci – współcześni kartografowie – którzy tworzą wizualizacje i „mapy” ułatwiające poruszanie się po rozległych obszarach danych w poszukiwaniu informacji.
Projektowanie z uwzględnieniem czasu i ruchu
Ruch zawsze pojawia się w projektach wykorzystujących nowe media. Wyznacza zasady, do których trzeba dostosować wszystkie pozostałe elementy projektu. Takie podejście kładzie nacisk na przebieg procesu w czasie – nie samą formę. Znaczenie ruchu było wielokrotnie analizowane przez różne dyscypliny sztuki i nauki. W kinematografii, muzyce, choreografii i innych dziedzi‐ nach powstały specjalistyczne języki, kody i dialekty, z którymi projektanci powinni się zapoznać. Na proces komunikacji w grafice dynamicznej wpływ ma nie tylko to, co się porusza, ale także sposób, w jaki ruch ten się odbywa. Typografia, komiks czy wykres w ruchu nabierają dodatkowych znaczeń, wykraczających poza te, które niosą w układzie statycznym.
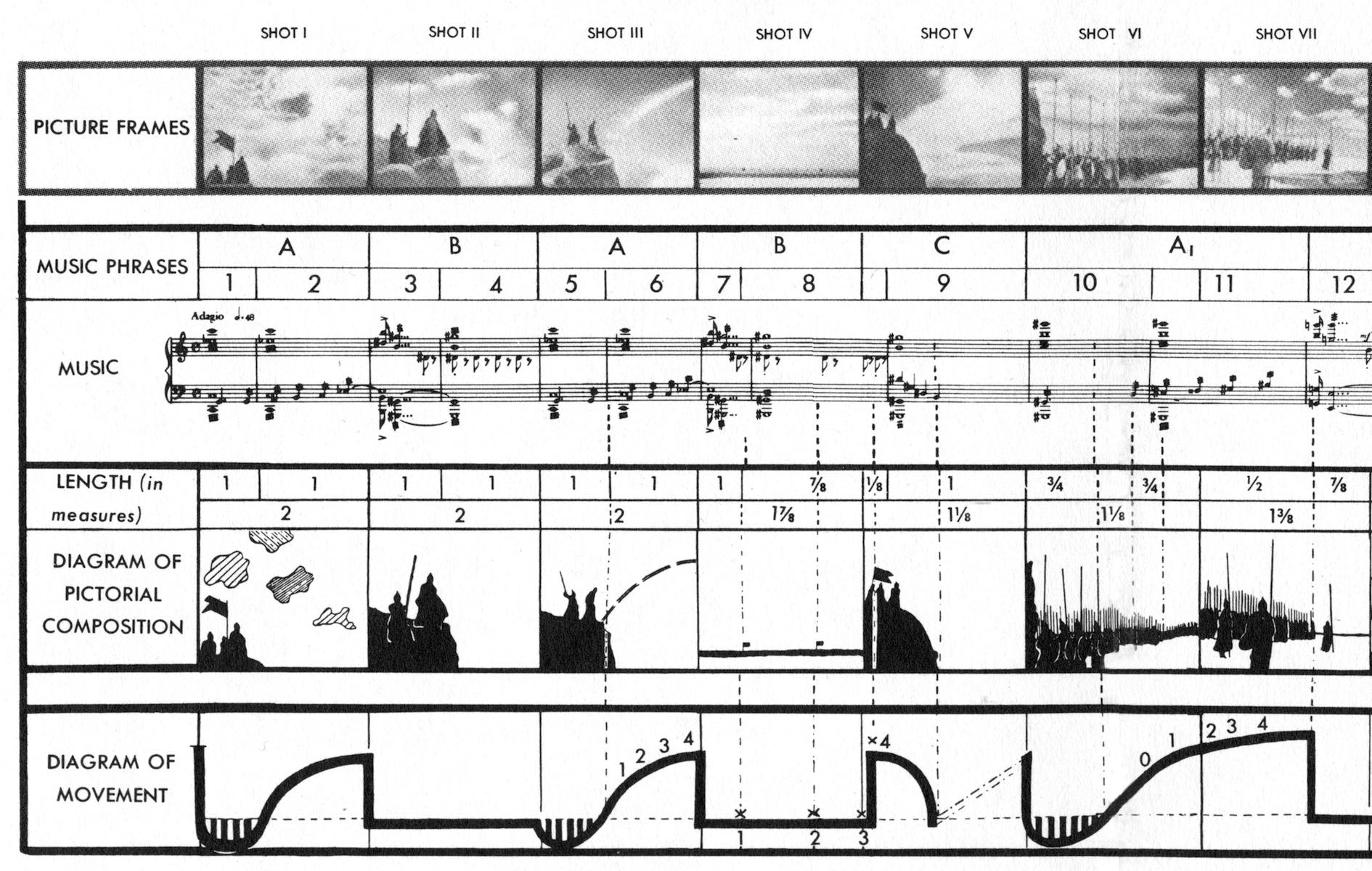
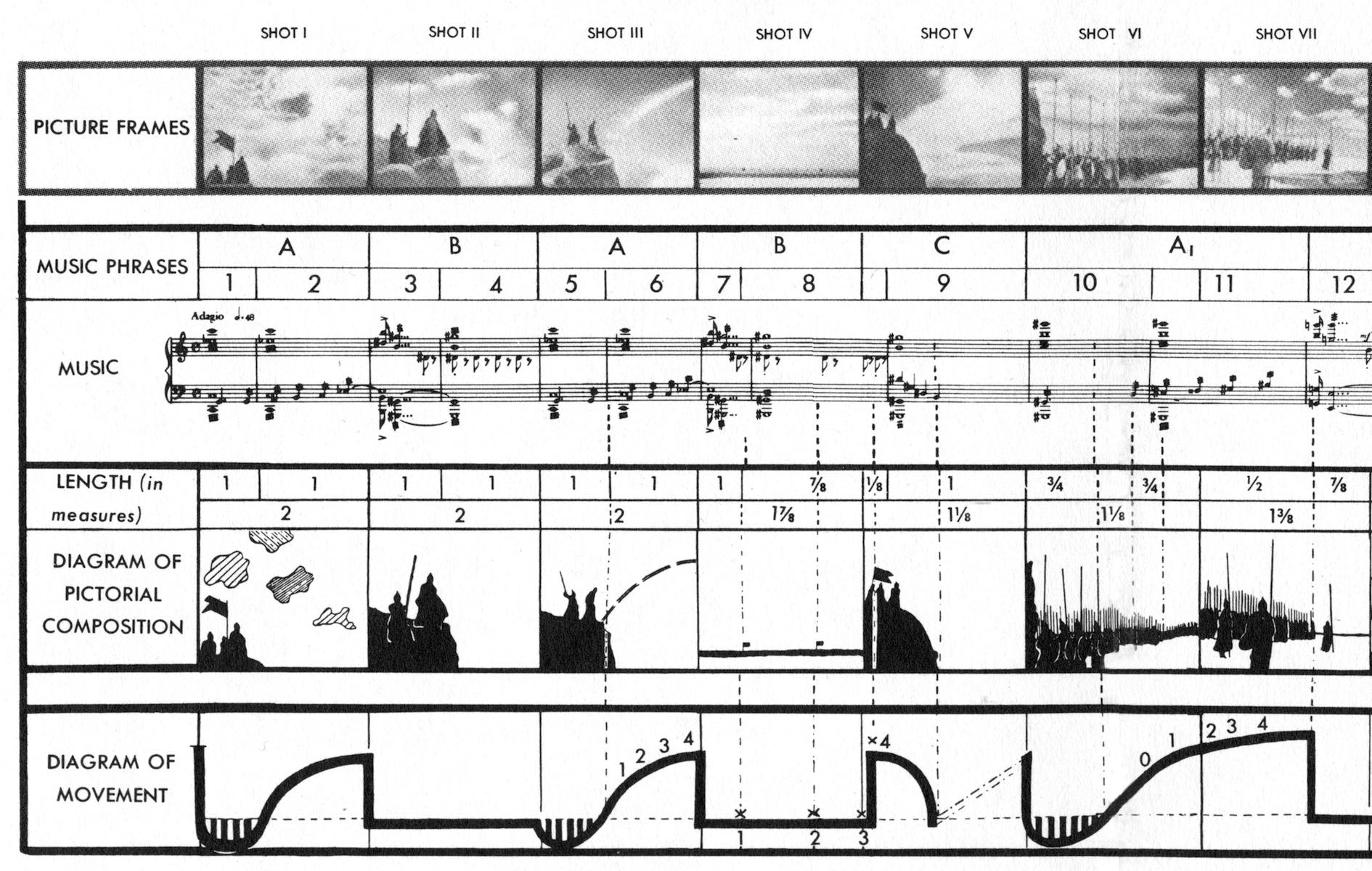
Jednym z najbardziej spektakularnych przykładów projektowania multimedialnego jest storyboard do Aleksandra Newskiego (1938) Siergieja Eisensteina, rosyjskiego reżysera filmowego i jednego z pierwszych teoretyków tego medium7. [il. 1] Dopracowany w najdrobniejszych szczegółach, świadczy o tym, jak ważny był dla twórcy ruch i jego integracja z wszystkimi pozostałymi elementami języka filmowego. Na linii czasu przedstawione są poszczególne komponenty filmu idealnie zsynchronizowane w ciąg audiowizualnych elementów, obejmujący ujęcia filmowe, muzykę, kompozycję kadru i „schemat ruchu” (diagram przedstawiający dynamiczną kompozycję kadru filmowego). Dla Eisensteina, ruch obiektów na ekranie kinowym to odrębna kategoria języka filmowego, którą po mistrzowsku wykorzystywał w montażu swoich filmów.
Analiza narracji w kinematografii zawsze inspiruje projektantów. W swojej stuletniej historii język kina rozwinął się w złożony, powszechnie zrozumiały system, w którym ruch łączy dźwięk z obrazem. Gdy umysł odbiera informacje wizualne i dźwiękowe, spaja drobne fragmenty komunikatów w jedną całość, niekiedy zupełnie abstrakcyjną. Według Poetyki Arystotelesa opowieść musi mieć swój początek, środek i koniec, choć w filmie, według Jeana-Luca Godarda, nie muszą one występować w tej kolejności. Dlatego ważne jest, by zrozumieć, że istnieją dwie odrębne linie czasu – jedna samej historii, druga sposobu jej przedstawienia. Dla projektanta równie istotna jest świadomość „plastyczności” czasu i, co za tym idzie, umiejętność manipulowania nim – zarówno percepcją czasu rzeczywistego, jak i czasem akcji.
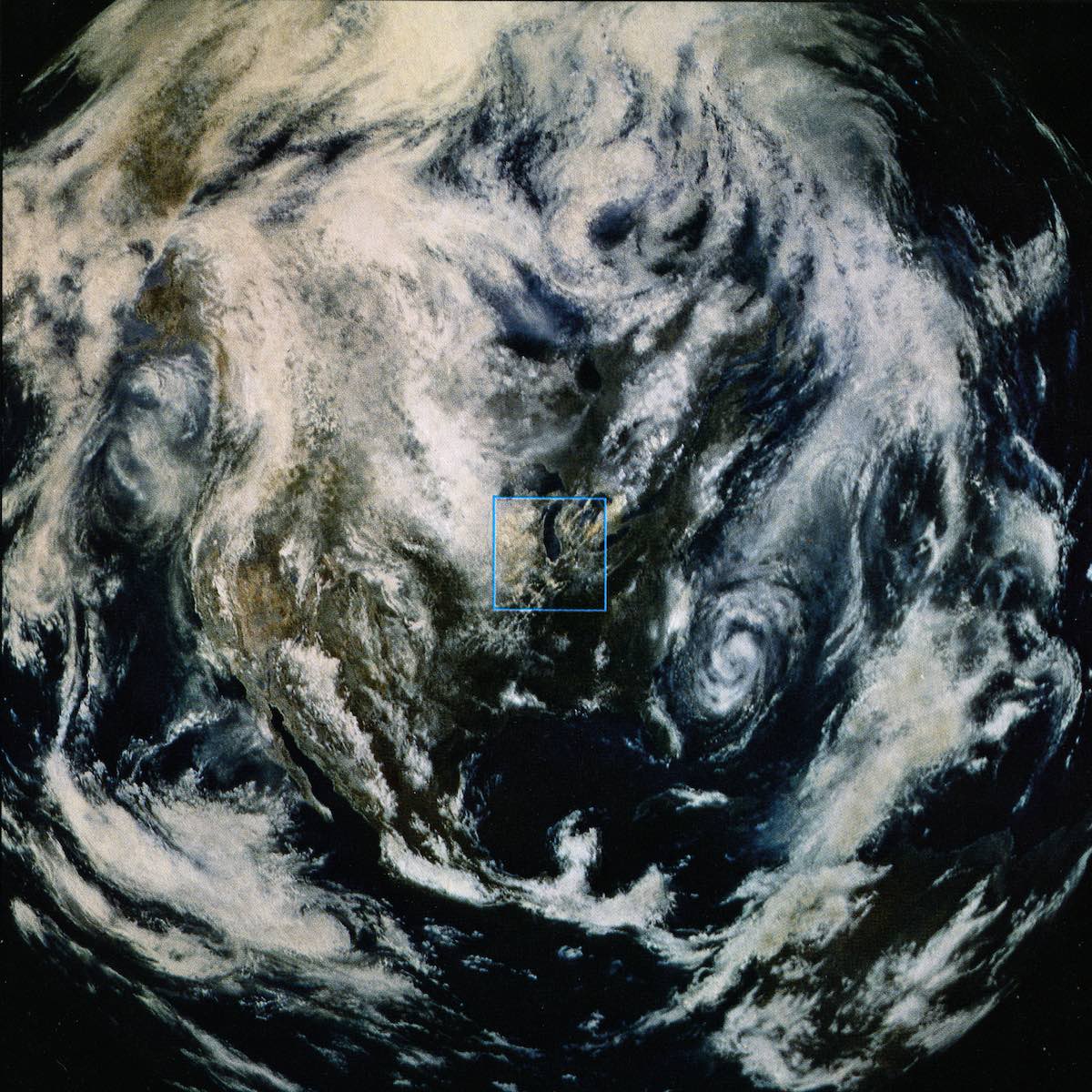
Film Powers of Ten8 [il. 2] Charlesa i Ray Eamesów z roku 1977 jest dziś klasycznym przykładem użycia narracji filmowej w projektowaniu informacji. Film przedstawia dynamiczne relacje mikroświata i makroświata. Początkiem tej dziewięciominutowej sekwencji jest scena pikniku nad jeziorem w Chicago, skąd kamera sięga do granic wiedzy o wszechświecie. Co 10 sekund 10 razy bardziej oddalamy się od Ziemi, aż do odległości 1024 metrów, aby po powrocie, zrobić to samo w skali mikroskopowej i subatomowej – aż do wielkości 10–16 metra.
Struktura filmu ma bardzo precyzyjną logikę poruszania się w czasie i przestrzeni, a detale informacyjne są dostarczone widzowi za pomocą kombinacji filmowych kadrów oraz animowanych modeli. W tym i wielu innych filmach Eamesowie byli prekursorami umiejętnego operowania sekwencjami czasu i zastosowania diagramów dynamicznych do wizualizacji trudnych problemów naukowych.
Ruch jest istotnym elementem strukturalnym różnych form ekspresji. Sztuka muzyczna dostarcza niezwykłych przykładów wykorzystania ruchu jako wysoce wyspecjalizowanego języka. Obserwując dyrygenta prowadzącego orkiestrę, dostrzegamy jego sposób komunikowania się z muzykami. Ruchy batuty i ciała dyrygenta to precyzyjny język wizualny. Dyrygent komunikuje w nim swoją interpretację partytury utworu, aby razem z jej wykonawcami stworzyć wydarzenie muzyczne. Ostatecznie przeżycie, którego doświadcza publiczność należy do domeny akustycznej, ale jest rezultatem skomplikowanej sekwencji gestów jedynego człowieka w orkiestrze, który nie wygrywa żadnego dźwięku.
W filmie Raport mniejszości z 2002 roku protagonista, kapitan policji (grany przez Toma Cruise’a), używa superzaawansowanego interfejsu – jak przystało na film science fiction, którego akcja dzieje się w roku 2054 – opartego na gestykulacji9. [il. 3] Dzisiaj wydaje się, że taki interfejs to już rzeczywistość, albo bliska przyszłość.
Gest jest dziś uwzględniany w projektach. Użytkownicy komputerów rozumieją kinetykę ikonek, które przesuwają się lub podskakują w określony sposób, by coś zakomunikować. Ich ruchy powiadamiają nas, ostrzegają lub zachęcają do działania.
Sukces ekranów dotykowych sprawił, że gesty zyskały nową rolę w projektowaniu interfejsów. Stale jesteśmy świadkami powstawania nowych uniwersalnych konwencji użycia ruchu w przenośnych, inteligentnych urządzeniach komunikacyjnych kolejnych generacji. Interfejsy – które łączą gestykulację z reakcją na dotyk – powstają już dzisiaj. Pytamy nie o to „czy”, ale „kiedy” będziemy w stanie dyrygować koncertem Beethovena na konsoli do gier Kinect.
Projektowanie interakcji
Diagram Billa Verplanka, opublikowany w „Designing Interactions”10, wyjaśnia istotę interakcji. Verplank stawia trzy fundamentalne pytania użytkownika, na które muszą znaleźć odpowiedź projektanci interfejsów. Pierwsze z nich to: „Jakie mam pole działania?”. Dotyczy ono możliwości, jakie interfejs daje użytkownikowi: „…możesz użyć uchwytu… lub nacisnąć klawisz”, albo wykonać gest czy podjąć jakiekolwiek działanie, na które pozwala obiekt lub środowisko interakcji (ang. affordance). Drugie pytanie brzmi: „Jakie wrażenie sprawia interfejs?”. Dotyczy ono odczuć, jakich użytkownik doznaje w procesie interakcji: „Na jakie zmysły działa interfejs?”. Trzecie pytanie to: „Jak zdobywasz wiedzę?”. Dotyczy ono procesu komunikowania w danym interfejsie: „…np. schemat pokazuje użytkownikowi rozmieszczenie informacji w portalu… ścieżka wyboru z kolei informuje krok po kroku, co mamy robić”11. Pytania Verplanka koncentrują się na trzech istotnych obszarach zainteresowania projektantów, które są takie same w każdym środowisku interakcji. „Działanie” oznacza akcję użytkownika. „Wrażenie” to odczucia użytkownika wywołane przez interfejs. „Zdobywanie wiedzy”, czyli poznanie, to dynamiczny proces uczenia się i rozumienia poprzez interakcję w danym interfejsie.
Interfejs jest frontonem procesu komunikacji. Zapleczem każdego dynamicznego systemu informacji – niewidocznym dla użytkownika – jest baza danych. Pomostem między nimi jest architektura informacji, która buduje struktury i organizuje informację pod kątem użytkownika. Celem architekta informacji jest zaplanowanie hipotetycznych scenariuszy dla użytkownika, zaprojektowanie odpowiedniego przepływu informacji w ramach systemu – często złożonego z bardzo wielu różnych sposobów interakcji. Architektura informacji jest częścią procesu projektowania. Nie należy jej jednak traktować jako odrębnej dyscypliny projektowej. Projektanci używają jej do obserwowania sposobu przepływania informacji w różnych sytuacjach komunikacyjnych. Jest przydatna zarówno w tradycyjnych, jak i dynamicznych projektach.
Podczas konferencji TED5 w Monterey w Kalifornii w 1994 roku profesor Muriel Cooper z Massachusetts Institute of Technology Media Lab zaprezentowała prace powstałe pod jej kierunkiem w ramach Visible Language Workshop12. [il. 4] Były to wizjonerskie eksperymenty w projektowaniu interfejsów, które od podstaw zarysowywały nie tylko idee interakcji na monitorze komputera, ale również tworzyły dotąd nieistniejące konwencje dynamicznej i interaktywnej typografii, dynamicznych diagramów i wizualizacji danych. Praca Muriel Cooper i jej studentów wytyczyła kierunki rozwoju badań i projektowania interfejsów na następne dziesięciolecie.
Od tamtej pory żyjemy w epoce „tsunami danych” (Richard Saul Wurman). Rozwój nowych mediów nabiera zawrotnego tempa. Aby przetrwać „tsunami”, potrzebne są nowe idee, unowocześniane platformy komunikacyjne, serwisy informacyjne i społecznościowe, crowdsourcing, projektowanie usług. Te z kolei wymuszają innowacyjne rozwiązania technologiczne, które wymagają nowych koncepcji projektowych w zakresie interfejsów.
Projektanci zajmujący się mediami dynamicznymi widzą świat jako strukturę informacyjną, która jest w stanie ciągłej komunikacji. Każde doświadczenie wiąże się z przepływem informacji, a więc procesem uczenia się. Komunikacja i zdobywanie wiedzy są tak samo nierozerwalnie związane z ludzkim życiem jak czas i ruch. Nawet gdy nie chcemy się porozumiewać – co wyrażamy, nie podejmując działań – wysyłamy komunikat. „Nie da się nie komunikować” (Paul Watzlawick).
Referencje
1. N. Shedroff, Information Interaction Design: A Unified Field Theory of Design, www.nathan.com/thoughts/unified.
2. Tamże.
3. R. Jakobson, Closing Statement: Linguistics and Poetics, w: Style in Language, ed. T. Sebeok, New York – London 1960, s. 353.
4. H. Gardner, Multiple Intelligences, New York 2006.
5. Tamże, s. 6.
6. James Nicholas Grey był pionierem w stosowaniu intensywnego przetwarzania i analizowania danych (ang. data-intensive) w badaniach oceanograficznych, geologicznych i astronomicznych. Używał terminu „czwarty paradygmat nauki” dla opisu metody „najpierw analiza danych, później hipoteza”, jednoczącej poprzednie paradygmaty – eksperyment (pierwszy), teoria (drugi), symulacja (trzeci). Książka The Fourth Paradigm. Data Intensive Scientific Discovery (ed. T. Hey, S. Tansley, K. Tolle, Redmont, Washington, 2009) wydana dwa lata po śmierci Greya, przedstawia jego wizję zmian metod naukowych.
7. S.M. Eisenstein, The Film Sense, tłum. J. Leyda, San Diego – New York – London 1975, s. 175.
8. Powers of Ten, reż. Charles i Ray Eames, 1977.
9. Minority Report, reż. Steven Spielberg, 2002.
10. B. Moggridge, Designing Interactions, Cambridge 2007.
11. Tamże, s. 127.
12. Zob. Information Landscapes, VHS, Massachusetts Institute of Technology, Cambridge, 1994 (również http://www.inventinginteractive.com/2010/02/01/information-landscapes/)